Aide de XnView
Aide de XnView

Versions 1.9x pour Windows®

|

|


Dernière mise à jour le: 23¦09¦2008. - Pour XnView version 1.95… -
Aide: ©Claude Charries - 2001-2008.
Optimisé pour un écran de 17" et une définition minimale de 1024x768.
Avec l'aimable participation de Paul V…n “Ouistiti”

 Quand il n'y a pas de lien de retour visible, veuillez utiliser le bouton:
Quand il n'y a pas de lien de retour visible, veuillez utiliser le bouton: "Page précédente" de votre navigateur ou visionneuse locale HTML¦CHM.
"Page précédente" de votre navigateur ou visionneuse locale HTML¦CHM. La barre d'outils utilisée dans l'Aide est de la série “Mus_…”.
La barre d'outils utilisée dans l'Aide est de la série “Mus_…”. • Caractéristiques principales •
• Caractéristiques principales •

Aller à: Configuration
 “Options” “Détails d'Options”
“Options” “Détails d'Options”

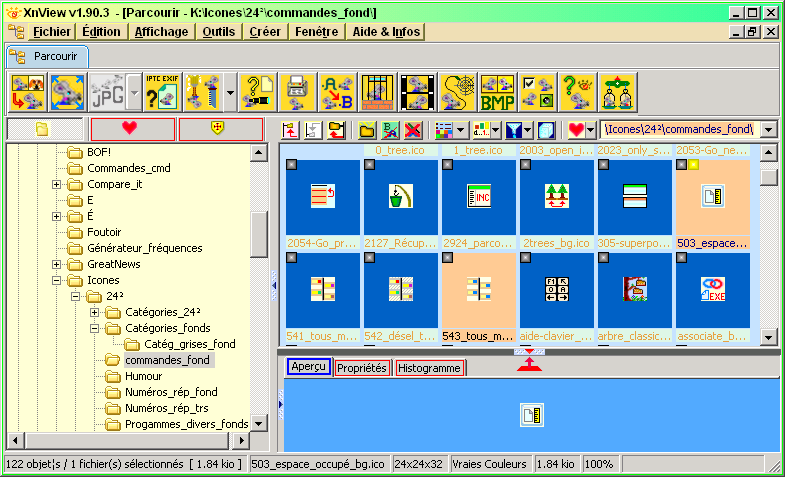
 "Parcourir").
"Parcourir").


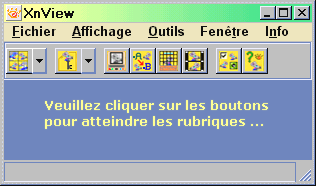
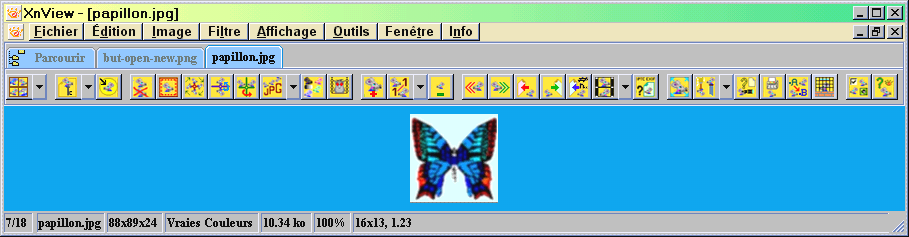
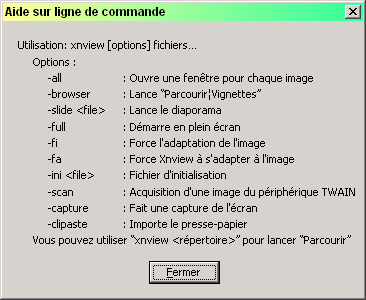
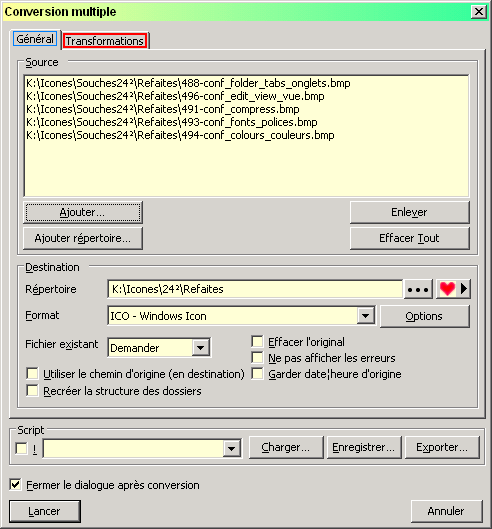
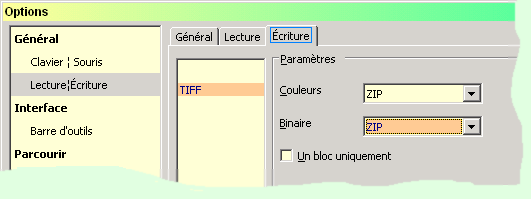
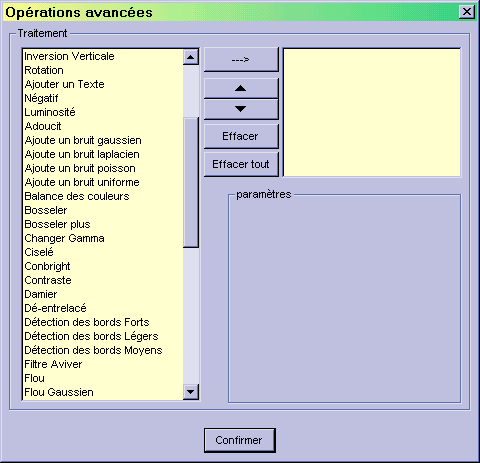
 Voir la capture
Voir la capture L'image présente la nouvelle boîte de dialogue Options (p. ex. “Barre d'outils”) qui permet de configurer XnView.
L'image présente la nouvelle boîte de dialogue Options (p. ex. “Barre d'outils”) qui permet de configurer XnView.
 sur la barre d'outils
sur la barre d'outils 
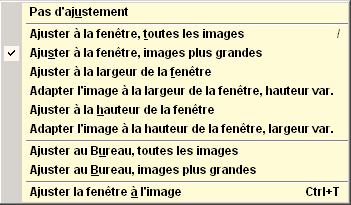
 placé entre les boutons “Échelle” permet de revenir directement à l'échelle 1:1 pour l'image affichée.
placé entre les boutons “Échelle” permet de revenir directement à l'échelle 1:1 pour l'image affichée. 
 Fenêtre :
Fenêtre :








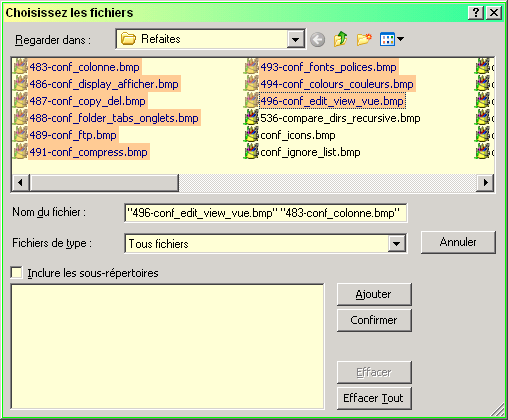
 Parcourir…
Parcourir…
 "Fichier Précédent / Suivant".
"Fichier Précédent / Suivant".
 ¦ "Page Précédente"
¦ "Page Précédente"  ¦ "Début"
¦ "Début"  ¦ "Fin"
¦ "Fin"  pour feuilleter le répertoire.
pour feuilleter le répertoire.
 ouvre le fichier précédent…
ouvre le fichier précédent…
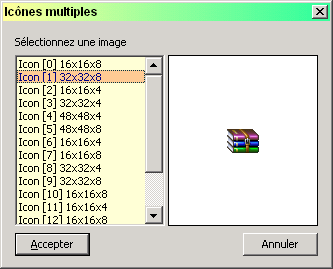
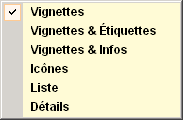
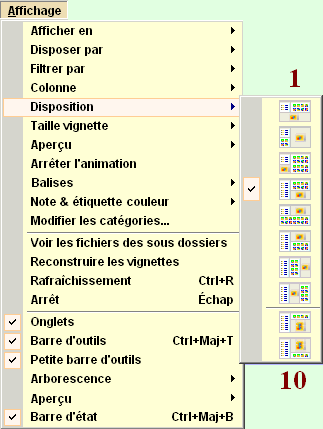
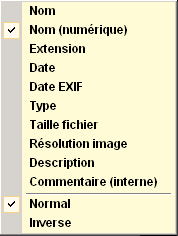
 Affichage des icônes:
Affichage des icônes: dont un au moins devient disponible.
dont un au moins devient disponible.




 La sélection est conservée.
La sélection est conservée.

 sur la barre d'outils.
sur la barre d'outils.  . Cinq modes sont possibles.
. Cinq modes sont possibles.
















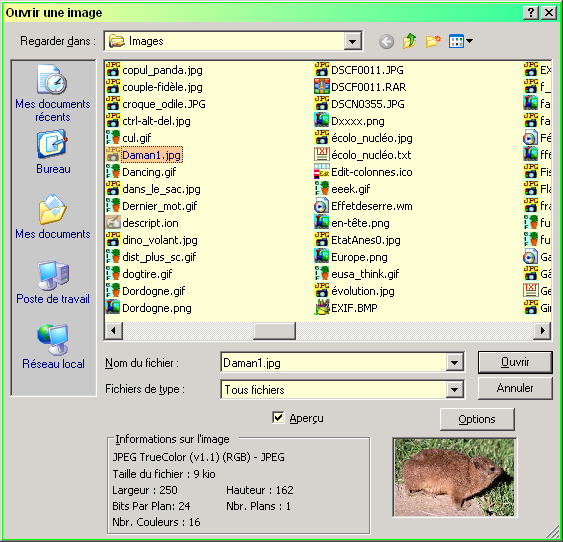
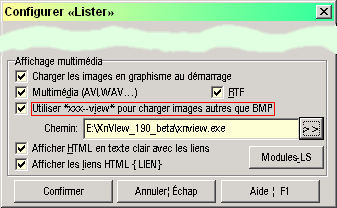
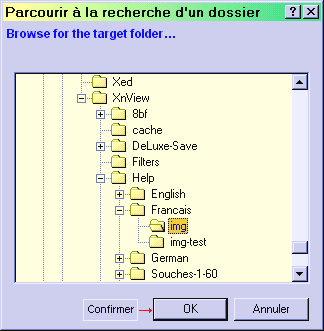
 pour donner le chemin de "XnView".
pour donner le chemin de "XnView". dans le champ contigu pour tous les types de fichiers. Toutefois, si certains types n'affichaient pas de vignette, alors qu'ils sont assumés par XnView, ajoutez dans le fichier <wincmd.ini> :
dans le champ contigu pour tous les types de fichiers. Toutefois, si certains types n'affichaient pas de vignette, alors qu'ils sont assumés par XnView, ajoutez dans le fichier <wincmd.ini> :
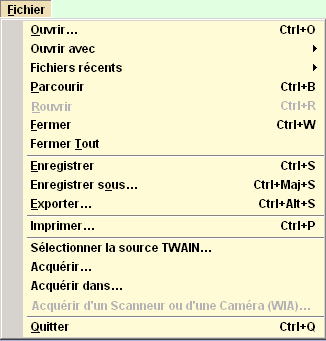
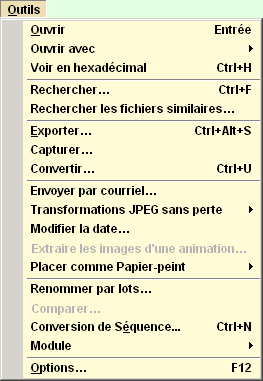
 ou la commande du menu "Fichier".
ou la commande du menu "Fichier".
















 Étiquettes vignettes.
Étiquettes vignettes.



 de la petite barre d'outils.
de la petite barre d'outils.


 de la petite barre d'outils.
de la petite barre d'outils.


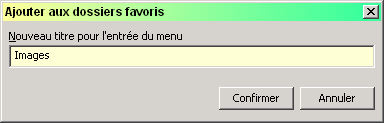
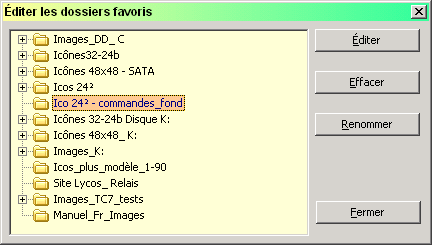
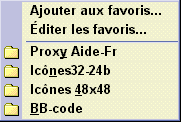
 Répertoires favoris
Répertoires favoris
 Favoris, situé en haut et à gauche de la zone d'affichage des vignettes dans la
Favoris, situé en haut et à gauche de la zone d'affichage des vignettes dans la 





 n'est actif que pour ce type.
n'est actif que pour ce type.




 devient alors disponible.
devient alors disponible.
 est désactivé par défaut, validez-le dans: Options
est désactivé par défaut, validez-le dans: Options 















 On peut aussi appuyer sur la molette de la souris (ou le bouton central):
On peut aussi appuyer sur la molette de la souris (ou le bouton central):